[제목] 소플의 처음 만난 리액트
[날짜] 2023-02-06 (월)
[읽은 페이지] 28-52p (ch00: 준비하기)
TIL 3줄 요약 (Today I Learned)
- 리액트를 배우기 전 기초지식(HTML, CSS, JavaScript)을 학습함
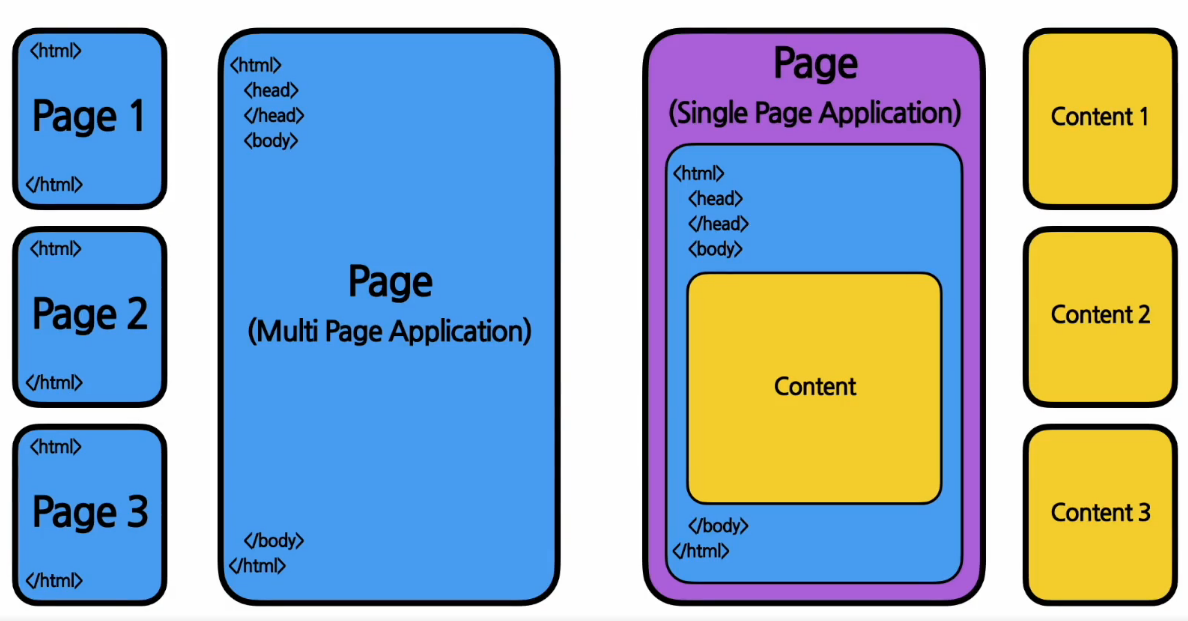
- 전통방식의 웹 애플리케이션인 MPA 의 단점을 보완한 SPA에 대해 학습함
- React 개발환경을 설정함
기억하고 싶은 내용
- HTML
- 웹사이트의 뼈대를 구성하기 위해서 사용하는 마크업 언어
- 태그를 사용해서 웹사이트의 구조를 만듦

- SPA(Single Page Application)
- 하나의 페이지만 존재한 웹 사이트 또는 웹 애플리케이션
- React
- MPA(Multi Page Application)
- 사용자가 페이지를 요청할 때마다 새로운 페이지가 로딩되어 화면에 나타나는 웹 사이트 또는 웹 애플리케이션
- 각 페이지는 각각의 HTML 파일을 가지고 있음
- CSS
- 웹 사이트의 레이아웃과 글꼴, 색상 등의 디자인을 입히는 역할을 하는 언어
- JavaScript
- 웹페이지에서 동적인 부분을 구현하기 위한 스크립트 언어
- 자바스크립트와 같은 스크립트 언어는 런타임에 코드가 해석되고 실행됨
- 자바스크립트의 정식 명칭은 ECMAScript
- 2015년에 ES6가 나오면서 새로운 문법들이 많이 추가되었고, 자바스크립트 표준화의 발판이 마련됨
- 개발 환경 설정
- Node.js 및 npm 설치
- Node.js : 자바스크립트로 네트워크 애플리케이션을 개발할 수 있게 해주는 환경
- npm(node package manager):
- Node.js를 위한 패키지 매니저
- Node.js 설치시 자동 설치됨
- 프로젝트에서 필요로 하는 다양한 외부 패키지들의 버전과 의존성을 관리하고 편하게 설치 및 삭제 할수 있게 도와주는 역할을 함
-
- VS Code 설치
느낀 점 자유롭게
MPA 방식으로만 개발을 했었는데 SPA 로 하는 react 를 사용해보고 싶다.
아직 모르겠는 것, 더 알고 싶은 것
웹 기초 지식만 배워서 다음 장을 공부하면서 react 에 대해 알고 싶다.